Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 글자 변경
- 독도갈매기
- 해석
- pubspec.yaml
- javascript
- delayed
- 라이브러리
- text overflow
- 욕 필터링
- 비동기
- IT특성화 학생
- 리스트 아이템
- 기본코드
- get과 post
- 책 정보
- 인사글
- flutter
- null-safety
- pub.dev
- 취준생?!
- null_safety
- 주석 추가
- Node js
- flutter 2.0
- async
- liquid_swipe
- listtile
- await
- Future
- 기본 개념
Archives
- Today
- Total
This is unimportant
Flutter 젤리 슬라이드 본문
이번에는 pub.dev에 라이브러리를 사용해 젤리 슬라이드(이름은 liquid swipe인데 젤리같해서...)를 만들어보겠습니다.
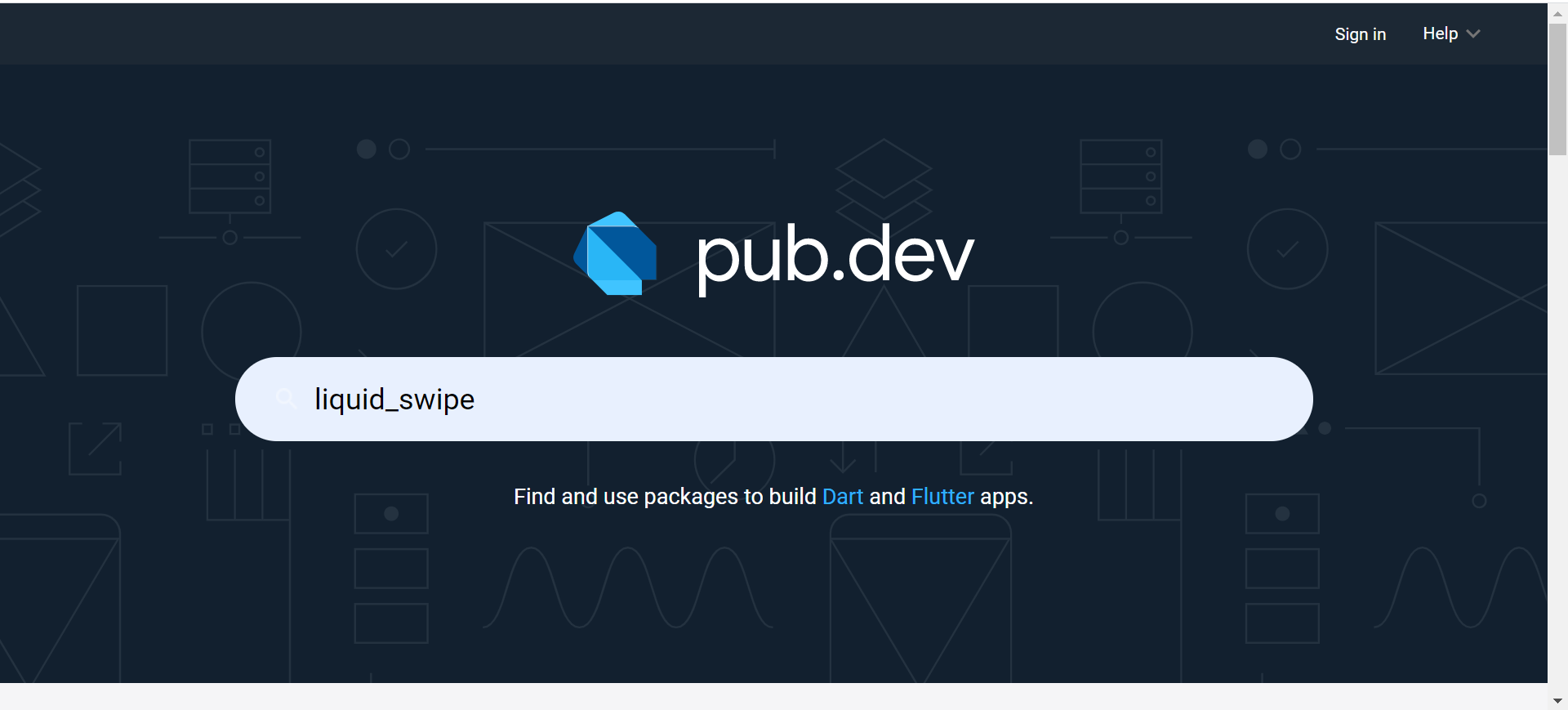
먼저 pub.dev/에 들어가셔서 liquid_swipe라고 검색하고 나온 곳을 들어갑니다.

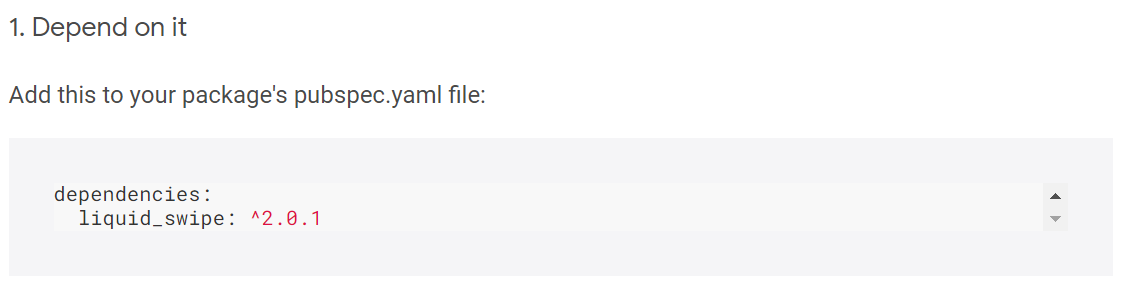
그 후 Installing탭을 누른 후 dependencies 밑에 부분을 복사합니다.

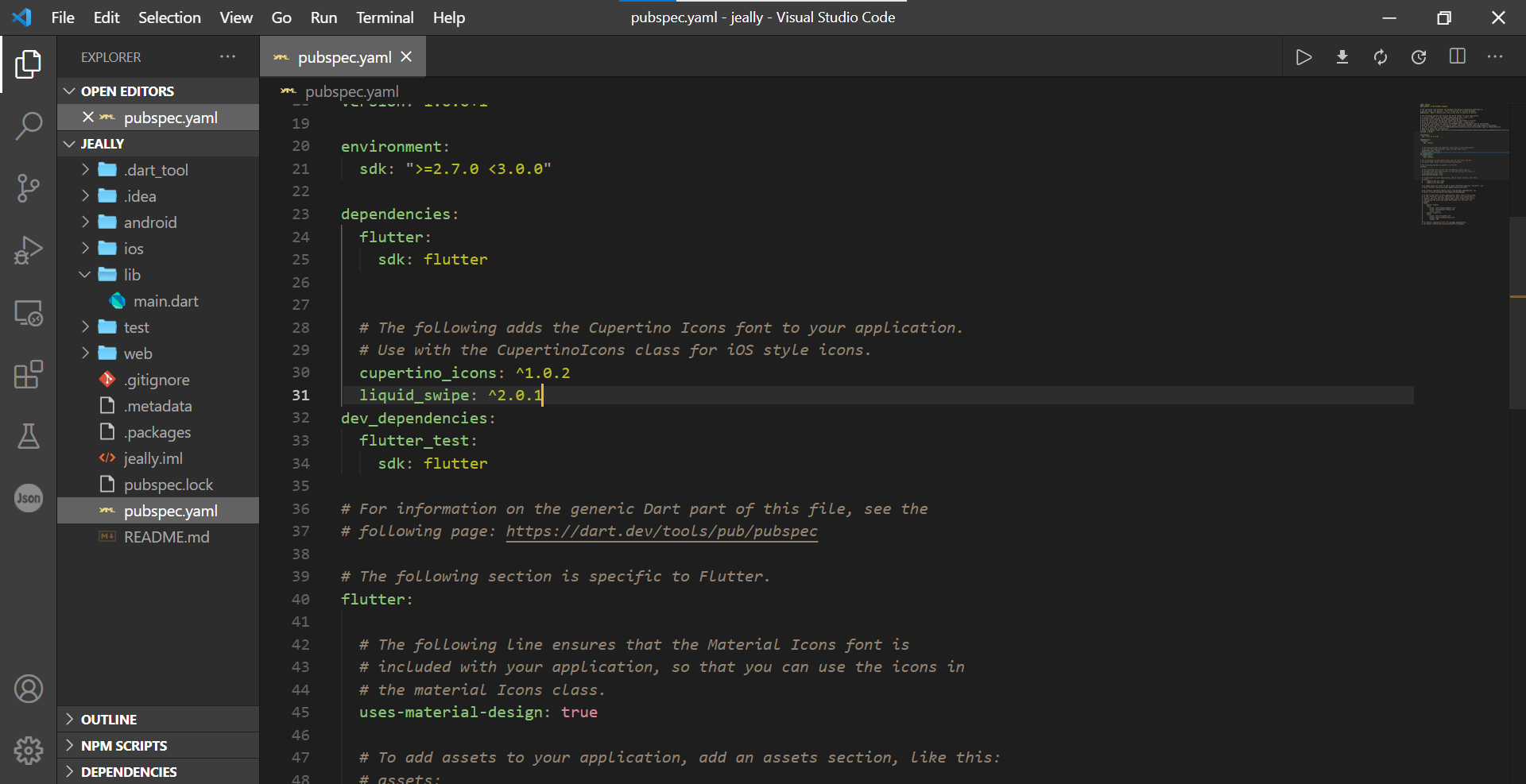
pubspec.yaml에 들어가서 아래 이미지와 같이 붙여줍니다.
그 후 Ctrl + S 혹은 터미널이나 cmd창에 flutter pub get이라고 작성하거나 위에 다운로드 버튼을 눌러줍니다.

pubspec.yaml에 자리에 맞지 않게 작성하거나 띄어쓰기를 하나라도 잘못하거나 오타가 있을 때는 실행이 안 되니 주의하시기 바랍니다.
그 후 dart로 돌아와 다음과 같이 import하면 사용이 가능해집니다.
import 'package:liquid_swipe/liquid_swipe.dart';
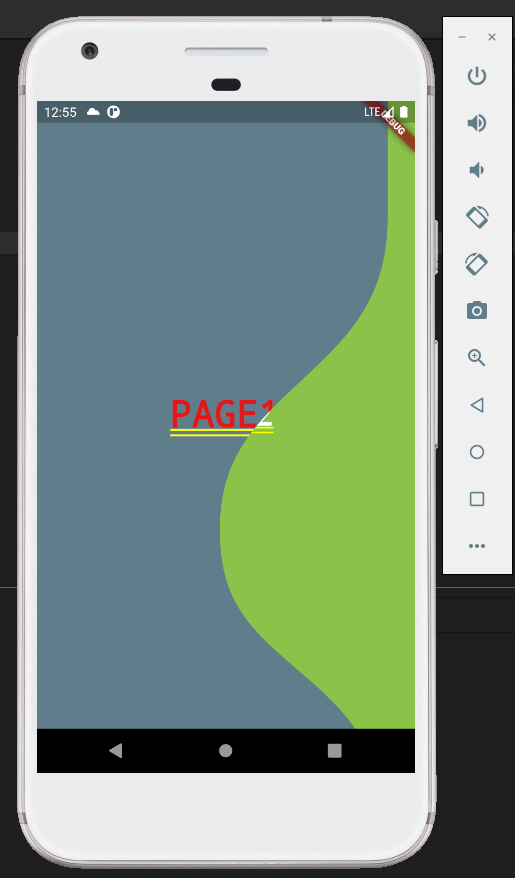
예제는 Example탭에서도 볼 수 있으니 참고해주시고 아래는 제가 만든 간단한 예제입니다.
import 'package:flutter/material.dart';
import 'package:liquid_swipe/liquid_swipe.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
final pages = [
Container(
color: Colors.blueGrey,
child: Center(
child: Text(
'PAGE1',
style: TextStyle(fontSize: 40),
),
),
),
Container(
color: Colors.lightGreen,
child: Center(
child: Text(
"PAGE2",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 35.0,
color: Colors.white,
),
),
),
),
Container(
color: Colors.blue,
child: Center(
child: Column(
children: [
Text(
'PAGE3',
style: TextStyle(fontSize: 40),
),
RaisedButton(
onPressed: () {},
child: Text('이동'),
)
],
),
),
)
];
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Builder(builder: (context) => LiquidSwipe(pages: pages));
}
}

'Flutter' 카테고리의 다른 글
| Flutter Splash screen (0) | 2021.03.31 |
|---|---|
| Flutter 무료 e-book 소개 (0) | 2021.03.30 |
| Flutter ListTile (0) | 2021.03.28 |
| Flutter Column과 Row (2) | 2021.03.27 |
| Flutter 기본 코드 분석 (0) | 2021.03.26 |
Comments