Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 취준생?!
- null_safety
- 비동기
- flutter 2.0
- null-safety
- 해석
- javascript
- 기본코드
- listtile
- 인사글
- async
- 리스트 아이템
- Future
- 독도갈매기
- 책 정보
- Node js
- text overflow
- 주석 추가
- await
- pubspec.yaml
- get과 post
- IT특성화 학생
- 욕 필터링
- delayed
- 라이브러리
- 글자 변경
- pub.dev
- flutter
- 기본 개념
- liquid_swipe
Archives
- Today
- Total
This is unimportant
Flutter ListTile 본문
이번에는 ListTile이라는 위젯을 간단하게 알아보겠습니다.
ListTile은 리스트에 들어가는 아이템?!같은 위젯이다.
ListView와 같이 쓰며 따로 쓸 수도 있습니다.

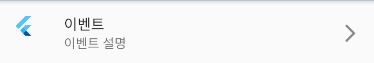
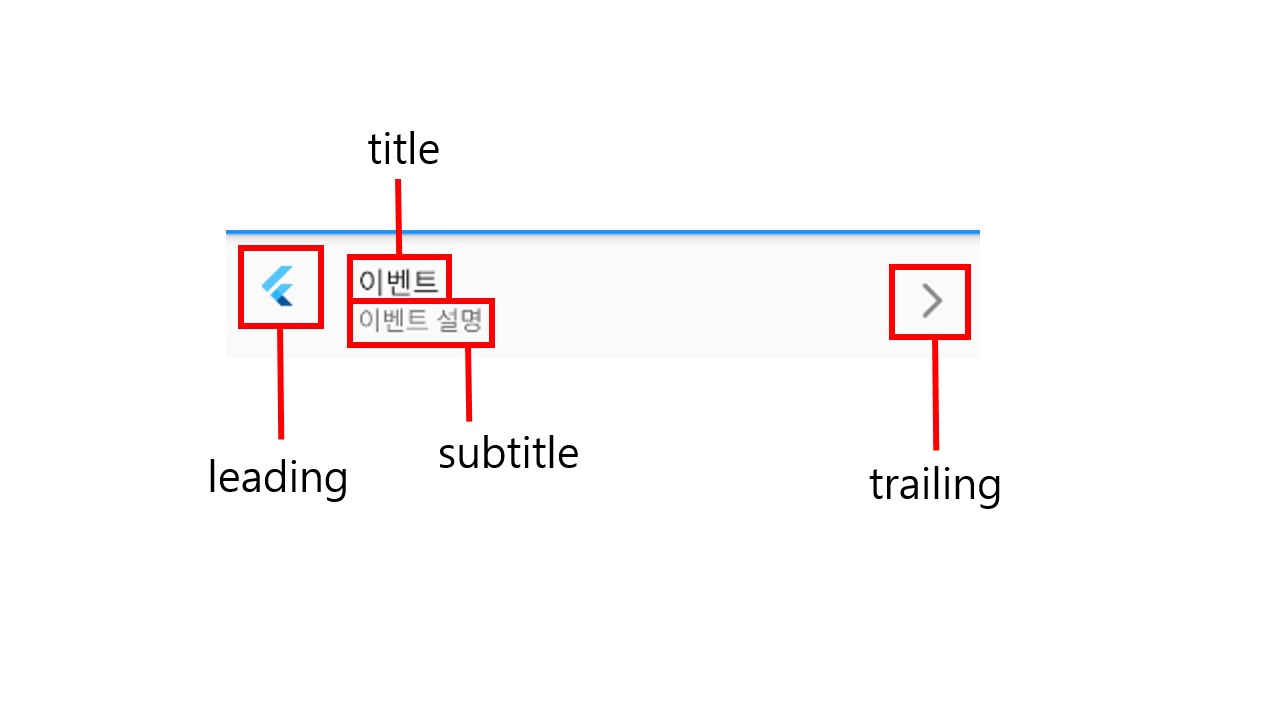
ListTile에는 leading, title, subtitle, trailing이 있습니다.

위에 코드는 아래와 같다.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('ListTile'),
),
body: ListView(
children: [
ListTile(
onTap: () {},
leading: FlutterLogo(),
title: Text('이벤트'),
trailing: Icon(Icons.arrow_forward_ios_rounded),
subtitle: Text('이벤트 설명'),
)
],
),
);
}
}
ListTile에 대해서 좀 더 자세히 알아보고 싶으면 아래 링크를 참고해주세요.
api.flutter.dev/flutter/material/ListTile-class.html
'Flutter' 카테고리의 다른 글
| Flutter Splash screen (0) | 2021.03.31 |
|---|---|
| Flutter 무료 e-book 소개 (0) | 2021.03.30 |
| Flutter 젤리 슬라이드 (0) | 2021.03.29 |
| Flutter Column과 Row (2) | 2021.03.27 |
| Flutter 기본 코드 분석 (0) | 2021.03.26 |
Comments