Flutter
Flutter Splash screen
딧츠이즈
2021. 3. 31. 22:18
Splash screen이라고 하는 앱을 실행했을 때 메인 페이지가 나오기 전 나오는 인트로?를 간단하게 만드는 방법을 알아보겠습니다.
먼저 pubspec.yaml에 아래 링크에 라이브러리를 추가해줍니다.
pub.dev/packages/animated_splash_screen
animated_splash_screen | Flutter Package
The easiest way to create your animated splash screen in a fully customizable way.
pub.dev
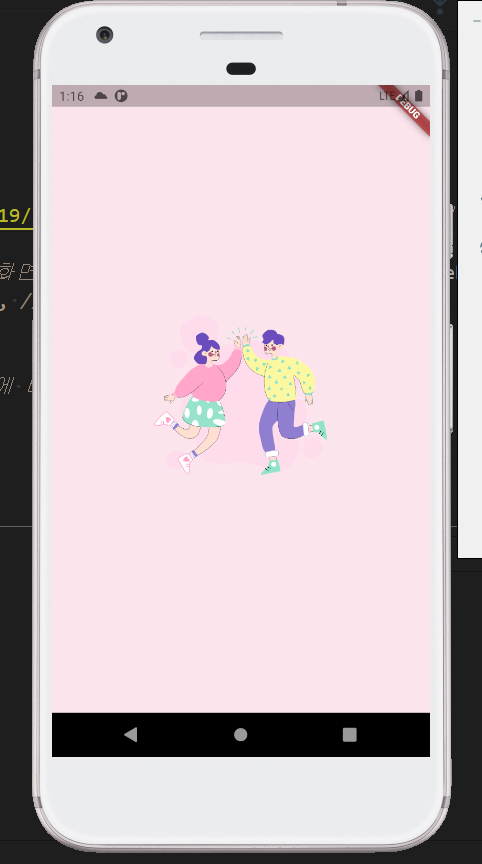
간단한 예제는 아래와 같습니다.
import 'package:animated_splash_screen/animated_splash_screen.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: AnimatedSplashScreen(
splash: Image.network(
'https://cdn.pixabay.com/photo/2021/01/30/12/19/couple-5963678_1280.png'), //스플래쉬 화면에 표시할 위젯
nextScreen: MyHomePage(
title: 'Flutter Demo Home Page'), //스플래쉬 화면이 끝나고 표시할 화면(위젯)
splashTransition: SplashTransition.fadeTransition, //splash에 애니메이션 설정
splashIconSize: 200, //splash 위젯 크기
duration: 2000, //애니메이션 속도
backgroundColor: Colors.pink[50], //스플래쉬 화면에 배경 색깔
));
}
}
//기본 코드
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}